G. Art

Co-fondateur Oh bibi
Pourquoi G. Art ?
Transformez votre passion en compétences professionnelles.
G. Art a pour objectif d’accompagner les étudiants pour faire de leur passion un métier d’avenir et ainsi former les talents de demain dont ont besoin les entreprises du digital, et tout particulièrement du jeu vidéo.
À la fin du 1er cycle bachelor vous aurez acquis les bases d’une solide formation culturelle, artistique et technologique pour vous préparer à une carrière d’infographiste polyvalent avec une appétence forte pour le digital.
Les MBA vous permettront de vous spécialiser dans le jeu vidéo.
Le Bachelor Audiovisuel, Talent Vidéo forme des créateurs de vidéo innovants capables de s’adapter à un monde numérique en perpétuelle évolution.
Pour cela vous aborderez l’ensemble des éléments nécessaires à la conception d’un projet vidéo, de sa réalisation à sa diffusion, tout en acquérant une culture de l’image, en trois ans de formation à G. Art.
Les 10 points forts de G. Art
Triple compétence : artistique, technologique et managériale
• Artistique : développement de la pensée créative arborescente basée sur la connaissance historique et technologique, apprentissages des logiciels de création 2D et 3D, création de tous les types de visuels d’un jeu : concept art, character design, environnement art, UI art, animation et effets spéciaux.
• Technologique : développement informatique (HTML, CSS…), compositing, texturing, surfacing, optimisation, intégration moteur, rendus temps réel et pré-calculé.
• Compétences managériales, gestion de production, mise en place et suivi de processus artistiques.
Double compétence en Bachelor Audiovisuel, Talent Vidéo
• Devenez un réalisateur vidéo spécialisé format court, expert en production réel et virtuel.
• Aussi à l’aise avec une caméra, qu’avec des outils tels que VMIX pour le streaming & le live, les outils VR pour la narration 360 et bien sûr l’art des cinématiques et des vidéos modernes employant l’outil Unreal.
Compétences métier en MBA
• Expert en game art, aguerri aux outils de production 2D/3D.
• Assurer la cohérence entre le développement artistique et la mise en valeur des aspects gameplay, narratifs d’un projet AAA ou indépendant.
• Maîtriser un pipeline de création appliquée à la production de jeu vidéo.
• Apprentissage du management et de la gestion de projets, superviser et accompagner les équipes.
Pédagogie par projets
• Réalisation d’une quinzaine de projets par an, seul ou en groupe.
• Projets avec les étudiants de G. Tech et G. BS.
• Création d’un book de compétences.
Intervenants professionnels du secteur
• 100% de vos intervenants sont des professionnels en activité, passionnés et experts de leur matière, capables de vulgariser de manière simple et efficace.
• Cours envoyés en amont du projet, puis votre intervenant se transforme en coach.
Expériences professionnelles enrichissantes
• Stages à réaliser chaque année en bachelor, deux années d’alternances en MBA.
• Rencontres avec des professionnels et masterclasses toute l’année.
• Création d’un jeu vidéo 2D/3D.
• Création du Trailer d’un jeu vidéo ou d’un format court en rapport avec l’univers du gaming et de la tech en Bachelor Audiovisuel, Talent Vidéo
Développement des compétences relationnelles
• Travailler tous les soft skills (capacité d’écoute, communication claire, etc…).
• Évoluer en équipe.
• Savoir pitcher ses projets (art oratoire).
•Maîtrisez le leadership, la communication.
Maîtrise linguistique
• Une partie des cours est en anglais.
• Bilingue anglais à la fin du MBA, apprentissage en petits groupes.
• LV2 et LV3, apprenez aussi le chinois, le coréen, le japonais, l’espagnol ou l’italien.
Environnement 100% gaming
• Profitez de l’équipement haut de gamme de nos campus : salles informatiques OMEN, arènes esport, studios de streaming, vr room, streaming room…
• Participez aux associations autour du jeu vidéo et de l’esport.
E-learning en MBA
• Cours accessibles en ligne sur la plateforme Gaming Campus Online.
• Formation possible en distanciel en MBA 2.

DEMANDE DE DOCUMENTATION
178 pages pour découvrir G. Art ainsi que les 2 autres écoles Gaming Campus. Nombreux contenus inédits pour mieux comprendre le positionnement de nos écoles et pourquoi Gaming Campus est unique.
Pour tout problème lié à l'envoi de ce formulaire, écrivez à contact@gamingcampus.fr ou appelez le 04.28.29.81.03.

Formations artistiques jeux vidéo
G. Art délivre 2 niveaux de diplômes spécialisés, deux bachelor en 3 ans et un MBA en 5 ans.



Notre socle pédagogique repose sur 3 piliers : maîtrise des compétences techniques / capacité au travail en équipe et à l’interdisciplinarité / compréhension du fonctionnement et des valeurs de l’entreprise.
Transformez votre passion pour les jeux vidéo en compétences. Nous vous formons avec comme vecteur d’apprentissage les jeux vidéo et l’esport sur 5 ans en vous spécialisant progressivement à partir de la 3ème année.

Game Art
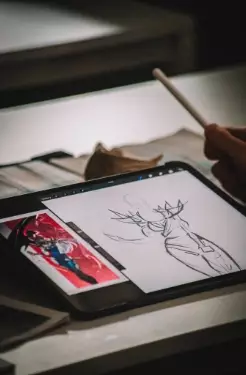
Passionné de jeu vidéo et artiste dans l’âme, devenez infographiste ou game artist en suivant le bachelor Infographiste 2D / 3D – Game art.
Une formation en trois ans durant laquelle vous serez formé aux fondamentaux de la création et du graphisme ainsi qu’aux outils technologiques adaptés aux secteurs du digital et du jeu vidéo.

Devenez un créateur de contenus vidéo, destiné à l’univers du gaming, de la publicité, du trailer art ou encore animer et mettre en place des lives sur les réseaux. Grâce à notre pédagogie innovante, vous serez un vidéaste capable de vous adapter à toutes les circonstances.

Avec le MBA Game Artist perfectionnez en deux ans vos compétences en direction artistique, en créations 2D/3D dédiées au jeu vidéo, renforcez votre polyvalence et vos capacités d’innovation et de création d’univers cohérents tout en développant vos compétences en management et en gestion de production.
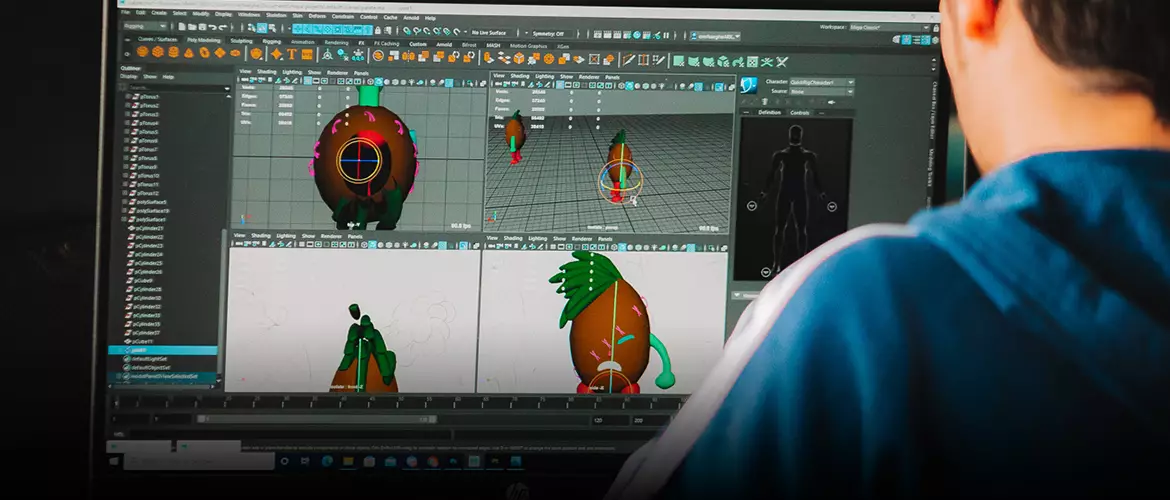
Pédagogie par projets
Active Learning by Gaming Campus

Le Gaming Campus adopte une approche innovante au travers d’une pédagogie par projets adaptée à la réalité du marché. Son objectif est d’apporter aux étudiants les compétences leur permettant de développer une employabilité durable et une adaptabilité permanente. Les méthodes utilisées apportent des défis intellectuels, stimule leur créativité et leur curiosité. La pédagogie par projets permet aussi l’interdisciplinarité entre les étudiants et leur donne ainsi la possibilité de s’aventurer au-delà des disciplines et de mobiliser des compétences transversales.
Il est primordial que les étudiants puissent s’y exercer avant d’y être confronté en entreprise.
Enfin, les programmes d’apprentissage sont co-construits et ajustés en temps réel avec les entreprises partenaires. Ils intègrent toutes les compétences et connaissances spécifiques à l’industrie du jeu vidéo et des arts numériques.
Les projets
Chaque année les étudiants G. Art réalisent une quinzaine de projets. Exemples non exhaustifs de projets réalisés par les étudiants en bachelor et en MBA :

À travers l’étude du dessin d’observation, compréhension du monde visuel autour de nous. Découverte et ajout de sa personnalité pour créer son propre style et dépasser la technique, le tout afin de restituer une idée de la plus simple à la plus complexe.
Compétences acquises :
• Développer une intelligence propre du regard, une capacité à comprendre les formes autour de soi et savoir les intégrer, les déformer, les reformuler.
• Développer une confiance en soi particulière sur la compréhension du réel qui lui permettra par le biais du dessin de communiquer des idées.

Premier contact avec les principes d’animations, initiation à l’animation 2D. Réflexion et compréhension de l’animation, tenir un volume/dessin sur plusieurs frames. Logiciels utilisés : Photoshop, Toon Boom Harmony.
Compétences acquises :
• Connaissance des principes d’animations.
• Prise de conscience de l’importance de savoir dessiner en volume pour animer.
• Initiation aux logiciels d’animation.

Application pratique de l’histoire de l’art et de la sociologie de la culture dans le jeu vidéo, développement d’une culture artistique allant de l’art brut à l’art contemporain, en passant par de nombreux courants atypiques.
Compétences acquises :
• Développer sa logique d’analyse artistique et historique.
• Réinvestir une culture dans la création personnelle d’univers cohérent et innovant.
• Créer un univers cohérent unique pour l’illustrer.

Créer et faire évoluer une direction artistique cohérente destinée à un jeu format AAA, dans le cadre d’un projet interdisciplinaire.
Compétences acquises :
• Établir le style visuel et la vision artistique du jeu : logos, contenus pour le marketing, effets visuels, personnages, terrain et éléments architecturaux.
• Superviser la recherche et la direction artistique de tous les concepts arts produits pour le concept du jeu.

Être capable de produire et créer en 3D l’ensemble des éléments « vivants » d’un mini-jeu, faune, PNJ et héros.
Compétences acquises :
• Modélisation de personnages high poly dans leur intégralité et intégration dans un moteur.
• Maîtrise des logiciels Maya, Zbrush.
• Approfondissement des savoirs sur Unreal Engine, Marvelous Designer.
• Perfectionnement du texturing avec Substance Designer/Painter.
• Perfectionnement du rendu PBR et NPBR.

Création d’une expérience en réalité virtuelle et en réalité augmentée destinée à un jeu mobile. L’étudiant est chargé de produire les différents effets visuels.
Compétences acquises :
• Initiation aux outils: VFX Graph / Shader Graph, Timeline, Cascade.
• Apprentissage des notions de draw call, overdraw, LoD.

Création d’un projet en employant l’outil Houdini.
Compétences acquises :
• Création vertex density heatmap.
• Initiation Houdini ( Attributes, nodes, ..).

Projet interdisciplinaire, par groupes d’étudiants G. Art et G. Business : création et production d’un teaser/trailer de 30s à 1 minute afin de promouvoir la sortie d’un jeu.
Compétences acquises :
- Langage cinématographique à base d’éléments convaincants : storyboard/animatique/teaser.
- Création vidéo (rythme, animation, intégration texte et musique).
- Apprentissage des outils Premiere Pro & After Effect.

Apprendre à utiliser le moteur de jeux Unreal dans la production de cinématique.
Compétences acquises :
- Utiliser Unreal afin de créer des environnements 3D.
- Produire des cinématiques.
- Comprendre les enjeux des rendus en temps réel.

Se familiariser avec du matériel professionnel pouvant être utilisé dans le cadre d’un événement jeu vidéo.
Compétences acquises :
- Apprendre à utiliser une grue.
- Apprendre à utiliser des rails.
- Réaliser des plans en travelling vidéo.
Stages et formations jeux vidéo en alternance
Dès la 1ère année les étudiants des formations G. Art ont une expérience significative en entreprise.
L’objectif est d’affiner leur projet professionnel, de développer leurs compétences et de se créer un réseau.
En bachelor un stage chaque année, de 2 à 6 mois par stage soit au total 1 an d’expérience en entreprise à la fin du bachelor.
En MBA, les deux années sont en alternance. Les étudiants peuvent réaliser leur formation jeux vidéo en alternance en contrat de professionnalisation, en stage alterné ou en CDI.
Le programme des formations est adapté en fonction du rythme en entreprise le plus efficace. Pendant deux ans, notre priorité demeure votre employabilité. Tout le programme de formation est conçu autour de cette caractéristique fondamentale. G. Art accompagne tout au long de l’année les étudiants dans leurs recherches de stages, alternance, 1er emploi.

stages RÉALISÉS PAR NOS ÉTUDIANTS








LES MÉTIERS DU JEU VIDÉO
29% des offres d'emploi du secteur du jeu vidéo sont des offres d'infographie (AFJV - 2018)
Les profils les plus recherchés sont autour des nouveaux métiers de la création graphique, tout particulièrement ceux qui font le plus appels à de la technicité.
Plongez dans les arts numériques et les multiples spécialités des techniques artistiques du jeu vidéo.

- Game designer En savoir plus >
- Concept artist En savoir plus >
- Level designer En savoir plus >
- VFX Artist En savoir plus >
- Monteur vidéo En savoir plus >
- Sound designer En savoir plus >
- Modeleur 3D En savoir plus >
- Character artist En savoir plus >
- UX designer jeux video En savoir plus >
- UI designer jeux video En savoir plus >
RECONNAISSANCE
Comme toutes les formations Gaming Campus, les Bachelor Infographiste 2D/3D & Audiovisuel, Talent Vidéo et les MBA Game Artist & Technical Artist sont reconnus par les institutions et les entreprises



ENTREPRISES PARTENAIRES
9 entreprises d’activité, d’ADN et de taille très différentes sont partenaires de G. Tech. Un atout pour adapter la pédagogie de l’école aux besoins de toutes les entreprises.








MENTORS
85% des métiers de 2030 n'existent pas aujourd'hui. Nos mentors partagent avec vous leur expérience et vous aide à préempter les évolutions du marché.
Smart VR Studio
Tuto.com
Oh bibi
Freelance
Freelance
CBI
Freelance
Freelance
Freelance
Samsung Ads


CLASSEMENT ÉCOLES DE JEUX VIDÉO 2023
Gaming Campus est classé 2ème du classement des écoles de jeux vidéo
5 classements, 11 critères et un classement des classement pour découvrir les écoles de jeux vidéo en France. Réalisé uniquement avec des données disponibles publiquement.
École d'Art jeux vidéo à Lyon
2 500 m2 dédiés au gaming, 15 espaces de travail et de vie, 5 salles informatiques et du matériel haut de gamme pour étudier dans les meilleures conditions.


de détente et de travail.


École d'Art jeux vidéo à Paris
700 m2 dédiés au gaming, 7 espaces de travail et de vie, 1 salle informatique
et du matériel haut de gamme pour étudier dans les meilleures conditions.


de détente et de travail.


ADMISSIONS
Comment rentrer dans notre école de jeux vidéo G. Art ?
Bachelor Infographiste 2D / 3D et Bachelor Audiovisuel, Talent Vidéo
Elles se déroulent en deux étapes et ce, sans passer par Parcoursup. D’abord, vous devrez remplir et envoyer votre dossier via le site internet de l’école. Puis, une fois que nous aurons étudié vos prérequis, votre projet professionnel et vos compétences, notre équipe pédagogique ou d’admission conduira un entretien avec vous (d’une heure en moyenne). Ensuite, vous serez averti de la suite de la procédure : admis, sur liste d’attente ou non-admis. À savoir, qu’avec cette méthode sur dossier, nous donnons la chance à tous de pouvoir intégrer nos formations, car nous accordons beaucoup d’importance à la diversité de nos promotions.
Être admis en 1ère année :
Infographiste 2D/3D : A partir d’un Bac général avec une spécialité en arts plastiques, numérique et sciences informatiques, sciences de la vie et de la terre ou passer par le Bac technologique STD2A (Sciences et technologies du design et des arts appliqués).
Bachelor Audiovisuel, Talent vidéo : Avoir un niveau Bac général, technologique ou professionnel et une appétence pour l’image, la vidéo, le stream, le montage vidéo, etc…
Admission parallèle en 2ème année :
Infographiste 2D/3D : Il faudra avoir validé une première année en design graphique. Il peut s’agir d’un BTS, d’un DN MADE ou d’un DNA.
Bachelor Audiovisuel, Talent vidéo : Avoir validé un Bac +1 DUT MMI ou BTS Audiovisuel.
Admission parallèle en 3ème année :
Infographiste 2D/3D : Avoir validé un Bac +2 dans les domaines de design graphique est demandé. Autrement dit, avoir déjà un BTS, ou avoir validé deux années de son DN MADE ou de son DNA.
Bachelor Audiovisuel, Talent vidéo : Avoir validé un Bac +2 DUT MMI ou BTS Audiovisuel.
MBA Game & Technical Artist
La procédure d’admission en MBA à G. Art est relativement simple et rapide. Ouvert à tous, sans concours, mais sur dossier, il suffit de le compléter et de le déposer depuis le site internet de l’école. Notre équipe pédagogique et d’admission étudie ensuite la candidature et sélectionne les candidats en tenant compte du projet professionnel, du parcours académique et de nos pré-requis. Ensuite, un entretien d’une heure est organisé en physique sur les campus ou en ligne. Le jury d’admission tient compte aussi bien du dossier que de l’entretien.
Intégrer la 4ème année :
Avoir un Bac +3 validé dans le domaine design graphique soit un DNA ou un DN MADE.
En savoir plus sur les statistiques de nos admissibles.
Infographiste 2D/3D : Avoir un bac général ou technologique permet de rejoindre G. Art.
Les spécialités du bac général les plus pertinentes sont : arts plastiques, numérique et sciences informatiques et sciences de la vie et de la terre. Quant au bac technologique, le bac STD2A est le plus pertinent.
Bachelor Audiovisuel, Talent vidéo : Avoir un niveau Bac général, technologique ou professionnel et une appétence pour l’image, la vidéo, le stream, le montage vidéo, etc…
Infographiste 2D/3D : Il est possible de rejoindre la G. Art avec un BTS Design graphique, ou en ayant validé deux années dans ces formations : DN MADE (mention graphisme, numérique), DNA (option art, design, ou communication).
Bachelor Audiovisuel, Talent vidéo : Avoir validé un Bac +2 DUT MMI ou BTS Audiovisuel.
Il est possible de rejoindre la G. Art avec un DN MADE graphisme ou numérique, ou encore un DNA option art, design ou communication.
Financement
Bachelor Infographiste 2D/3D & Audiovisuel, Talent Vidéo
Les frais de scolarité sont de 9 100 € TTC par an pour les années de bachelor pour la rentrée 2023 – 2024. En MBA la formation est en alternance, les frais de formations seront alors pris en charge par votre entreprise.
Si vous réglez vous même vos frais de scolarité alors le règlement se fait en une fois ou peut être étalé en 3 prélèvements (pour un total de 9 300€). Un prélèvement en 10 fois est envisageable sur demande. L’arrêt des études pour cas de force majeure (maladie grave et invalidante, accident, décès d’un proche) met fin aux prélèvements.
Pré-inscription : 650 €
Versement unique Bachelor : 8 450 €
Prélèvement bancaire en 3 fois Bachelor : 8 650 € en 3 fois
MBA Game Artist & Technical Artist
Les frais de scolarité sont de 9 850 € TTC par an pour les années de MSc pour la rentrée 2023 – 2024. Cependant en alternance, la formation est prise en charge par votre entreprise et vous serez également rémunéré.
Si vous réglez vous même vos frais de scolarité alors le règlement se fait en une fois ou peut être étalé en 3 prélèvements (pour un total de 9 950€). Un prélèvement en 10 fois est envisageable sur demande. L’arrêt des études pour cas de force majeure (maladie grave et invalidante, accident, décès d’un proche) met fin aux prélèvements.
Pré-inscription : 650 €
Versement unique MSc : 9 200 €
Prélèvement bancaire en 3 fois MSc : 9 300 € en 3 fois
Stages en entreprise : chaque année de MSc, vous effectuez une alternance en entreprise. Cette alternance vous permet de financer votre formation et d’être rémunéré. L’équipe pédagogique vous aide à trouver une alternance et à négocier votre rémunération.
Prêt étudiant conditions privilégiées : le LCL est le partenaire bancaire majeur de G. Art. Vous pourrez ainsi obtenir des conditions particulières de prêt pour votre formation et une relation privilégiée. N’hésitez pas à nous contacter pour obtenir plus d’informations.
Prêt étudiant garanti par l’Etat : depuis Juin 2020, l’Etat peut se porter garant de votre prêt, afin de faciliter son obtention. Nous vous invitons à consulter le site Etudiant.gouv.fr pour en savoir plus.
Activité campus : Des petits jobs pour développer le campus sont parfois proposés. Aussi l’équipe pédagogique regroupe pour vous et diffuse les petits jobs aux alentours du campus.
Aides de la ville : Renseignez-vous dans votre commune de résidence ou celle de vos parents pour savoir si vous êtes bénéficiaires du Revenu Minimum Etudiant (RME). Toutes les villes ne proposent pas de RME. Le RME est délivré par le CCAS (Centre communal d’action sociale).
Aides du département : Pour les étudiants boursiers, les conseils généraux proposent des bourses annuelles ou des prêts d’honneur.
Aides de la Fondation de France : 120 fondations délivrent des bourses et des prêts d’honneurs. Nous vous encourageons à vous rapprocher de la Fondation de France pour en savoir plus.
Recherche de logement : Nous vous aidons à trouver votre logement avec notre réseau de partenaires logements. Nous avons noué des relations de proximité avec les résidences étudiantes proches du campus.
Interview de nos étudiants
Les étudiants G. Art témoignent
Ils nous font part de leur choix à étudier en G. Art et nous partagent leurs ambitions et projets professionnels.














RENCONTREZ-NOUS DURANT NOS JPO
Rentrée 2024 : candidature ouverte (Hors Parcoursup et Mon Master).
Candidater

- Visite de nos campus (salles informatiques OMEN, shaker, arene esport, salle de sport, VR room, atelier des artistes, salles de langues…)
- Présentation des 3 écoles et 16 diplômes (cursus en alternance possibles)
- Témoignages de nos étudiants et professionnels du secteur
- Questions / réponses en direct
- Comment intégrer le Gaming Campus (hors Parcoursup)
Pour tout problème lié à l'envoi de ce formulaire, écrivez à contact@gamingcampus.fr ou appelez le 04.28.29.81.03.